Alignement cassé sur page des résultats de recherche
dans Administration
Bonjour,
Je m'arrache les cheveux avec un problème où les éléments se trouvant normalement à gauche sur la page principale (logo, login, adresse, etc.) se retrouvent tout en bas au centre après avoir effectué une recherche. Ceci n'arrive pas avec la base par défaut, donc il se peut que c'est un de nos paramétrages, mais j'ai tout passé en revue et je ne trouve pas le problème (pas d'éléments HTML incomplets, toute la syntaxe correcte, etc.). Je vous invite à essayer vous-mêmes: https://library.afscv.org/ pour la page d'accueil (utilisez un * pour la recherche), puis http://library.afscv.org/pmb_7.3.1_vanilla/opac_css/ pour comparer avec la base des données par défaut...
Quelqu'un a-t-il déjà fait face à ce genre de problème?
Merci!
PS. Voici quelques saisies d'écran:



Je m'arrache les cheveux avec un problème où les éléments se trouvant normalement à gauche sur la page principale (logo, login, adresse, etc.) se retrouvent tout en bas au centre après avoir effectué une recherche. Ceci n'arrive pas avec la base par défaut, donc il se peut que c'est un de nos paramétrages, mais j'ai tout passé en revue et je ne trouve pas le problème (pas d'éléments HTML incomplets, toute la syntaxe correcte, etc.). Je vous invite à essayer vous-mêmes: https://library.afscv.org/ pour la page d'accueil (utilisez un * pour la recherche), puis http://library.afscv.org/pmb_7.3.1_vanilla/opac_css/ pour comparer avec la base des données par défaut...
Quelqu'un a-t-il déjà fait face à ce genre de problème?
Merci!
PS. Voici quelques saisies d'écran:
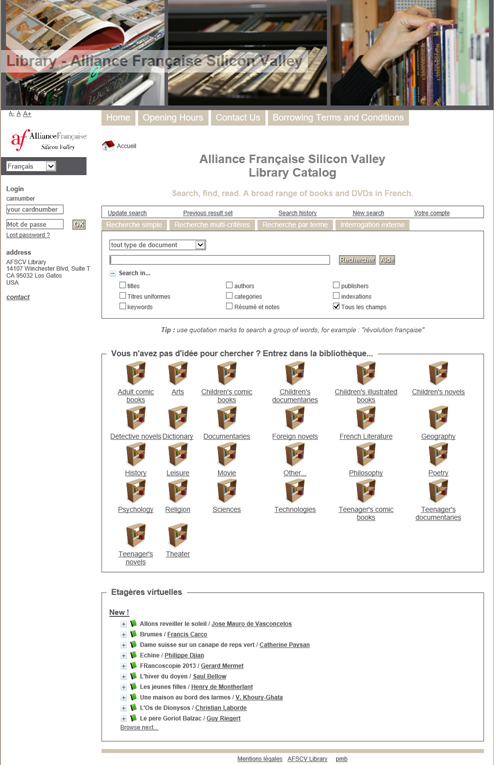
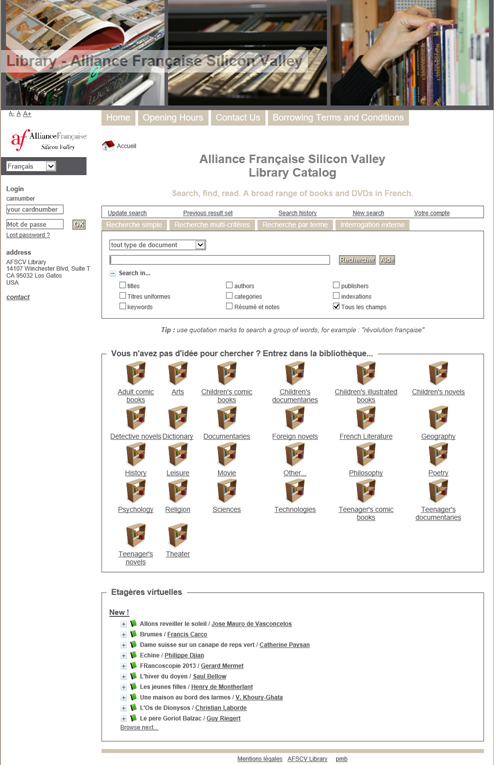
Page titre (correcte)

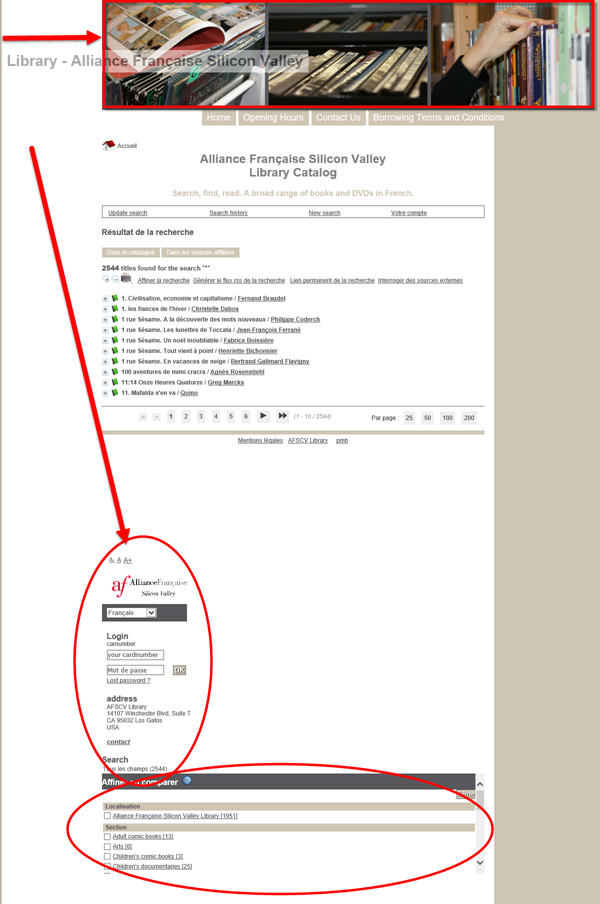
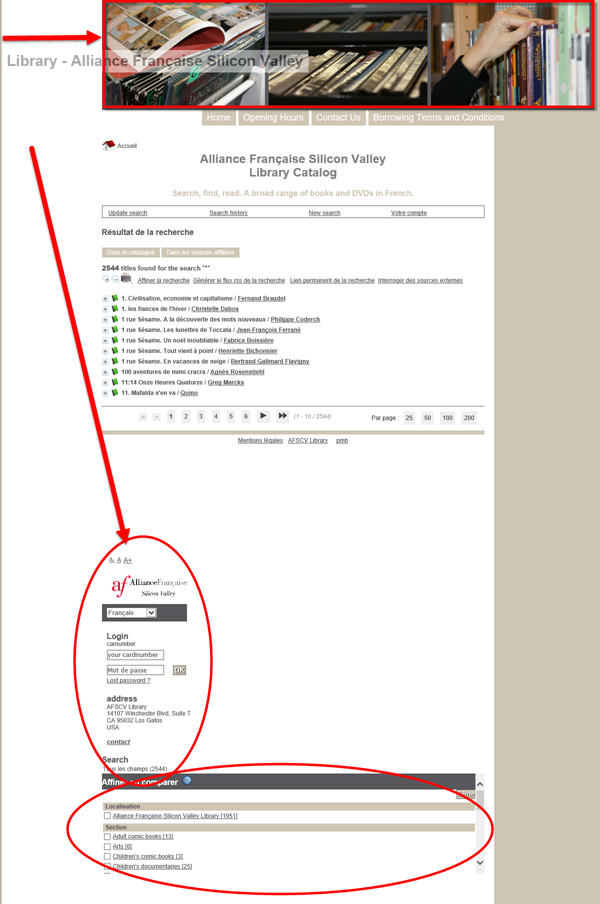
Résultats recherche
L'entête se trouve déplacé vers la droite et les éléments normalement dans la marge à gauche sont en dessous.
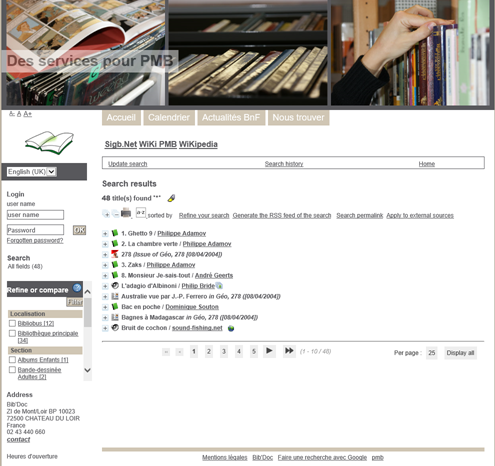
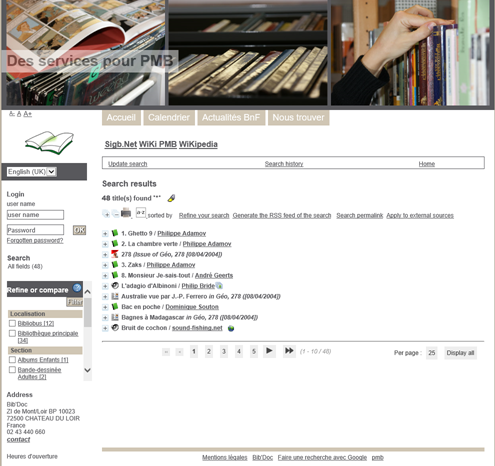
Résultats recherche avec bd par défaut

Connectez-vous ou Inscrivez-vous pour répondre.
Réponses
alors que celle qui marche le fait ainsi:
Y a-t-il des membre de l'équipe développement qui pourraient aider ici?
Merci!